Over 5.6 million active stores use Shopify across 175 countries, making it the preferred platform to create successful online stores. Shopify’s website platform helped businesses generate $235.9 billion in sales during 2023 alone.
You can launch your Shopify website without hiring expensive developers or designers. The platform’s built-in website builder, pre-made templates, and core apps let you create a professional store on your own. We’ll guide you through each step to build a Shopify website that turns visitors into customers. You’ll learn everything from planning your store’s structure to making your checkout process smooth.
Our step-by-step approach works for both first-time entrepreneurs and established business owners who want to expand online. We’ve packed this piece with strategies that successful Shopify stores use regularly. You’ll discover how to create optimized checkouts, showcase products effectively, and build mobile-responsive designs that sell.
Table of Contents
Plan Your Store Structure

A solid foundation sets the stage for a successful Shopify website. We started by creating a logical store structure that guides visitors from browsing to buying.
Define your product categories
Your inventory needs clear product categories to make shopping easier for customers. Group products that share common functions or features together. A clothing store might have top-level categories like ‘men’s clothing,’ ‘women’s clothing,’ and ‘children’s clothing.’ These break down further into subcategories like ‘shirts,’ ‘pants,’ and ‘dresses.’
A well-laid-out product category system brings several benefits:
Customers find products faster
Inventory management becomes smoother
Shopping experience stays accessible
Search and filtering options work better
Map customer journey
Your store’s optimization depends on understanding customer interactions. A customer experience map should track these five key stages:
Awareness: Customers first find your store
Consideration: They compare products and options
Acquisition: They make purchase decisions
Service: They receive post-purchase support
Loyalty: Satisfied customers buy again
Look for touchpoints where customers interact with your store at each stage. This helps you spot areas for improvement and create a smoother shopping experience.
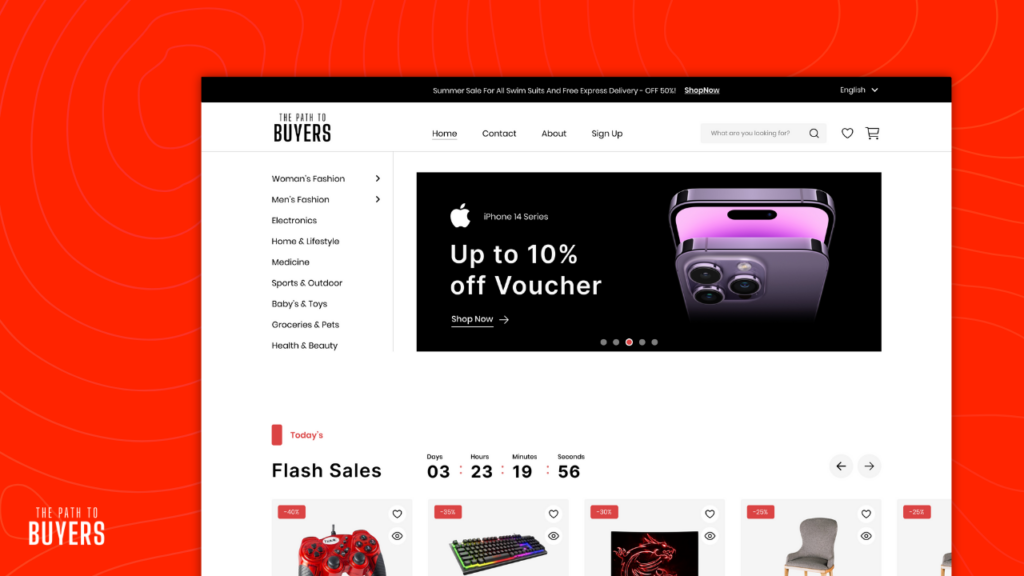
Plan navigation menu
Your navigation menu works like a roadmap for your store. Studies show that quality menu labels affect product discovery by a lot. The main navigation should stay simple with seven items or less to match short-term memory capacity.
Mobile users need a hamburger menu for easier navigation on smaller screens. Breadcrumb navigation also helps visitors track their location in your store’s hierarchy.
Key navigation elements include:
Clear, descriptive category labels
Logical menu item ordering
Mobile-friendly design
Search bar placement
Easy cart access
Note that your navigation should reflect customer behavior patterns. Check user flow reports to see how visitors move through your site and update your menu structure based on this data.
Design a Converting Homepage

Your homepage is your Shopify website’s digital storefront. A well-designed homepage keeps visitors browsing and buying, while poor design sends them looking elsewhere.
Create attention-grabbing hero section
The hero section sits at the top of your homepage and creates a vital first impression in just 50 milliseconds. This large banner area must grab attention right away and lead visitors to your products.
Your hero section can appear as:
Full-screen background images for immersive brand storytelling
Video backgrounds to showcase products in action
Slideshows to highlight multiple offerings
Static images with compelling text overlays
Page speed directly affects conversions, so your hero image needs to load fast. Test your optimized images on different devices since over 70% of shoppers use mobile devices.
Add trust signals
Customer confidence is vital – 62% of users abandon purchases when they feel unsure about security. Trust badges are visual reassurers that turn hesitant browsers into confident buyers.
Your homepage needs strategically placed trust signals to address customer concerns. Research shows that 75% of customers avoid retailers without trusted security indicators, so recognizable security logos can boost your conversion rates significantly.
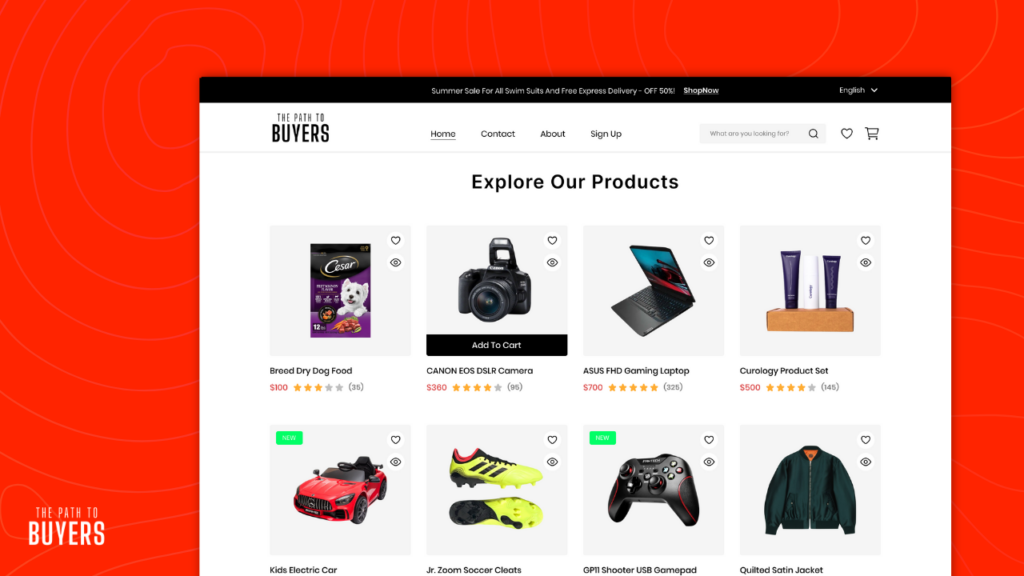
Showcase bestsellers
Your homepage’s bestseller section provides social proof and makes shopping easier. This section should feature products your customers love most.
Put your bestsellers where visitors can see them without scrolling. This approach proves your product quality through social proof and helps new visitors find your most popular items quickly.
Keep your homepage fresh by updating its elements regularly. You can create a converting homepage using Shopify’s built-in features and templates without hiring expensive developers or designers.
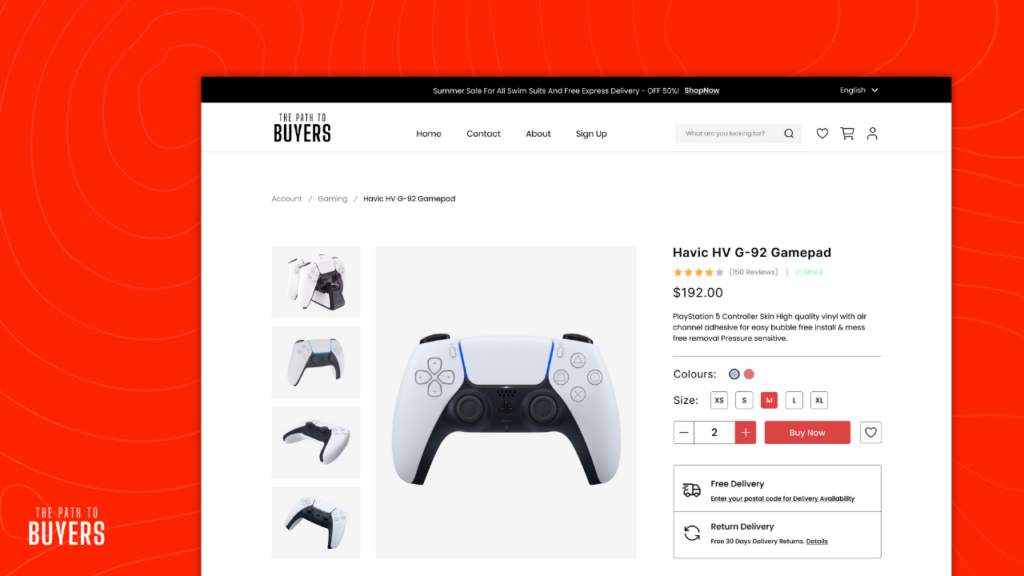
Build High-Converting Product Pages

Product pages are the backbone of any successful Shopify website because they drive purchasing decisions. You don’t need professional design skills to create high-converting product pages. Shopify’s templates and apps make this possible for every store owner.
Product image guidelines
Quality product images drive conversions. 83% of US consumers consider product images “very” or “extremely” important in their purchase decisions. Here’s how to create professional product photos:
Use consistent white backgrounds to show products clearly
Show multiple angles (73% of shoppers want to see products from different views)
Add lifestyle shots that show products in use
Keep square dimensions between 1000px and 1600px for optimal zoom
Make file sizes smaller for quick loading
Price presentation
The way you show prices can affect buying decisions by a lot. You should use Shopify’s product price element to display both original and sale prices where needed. Place the price near the product title so it’s easy to spot on desktop and mobile devices.
Buy button placement
Your buy button connects browsing to purchasing. Place it prominently above the fold and use contrasting colors to make it pop. The button works best between the price and product descriptions where customers can’t miss it. Make sure the button stays visible as people scroll through product details.
Cross-sell sections
Smart cross-selling can boost your average order value. Focus on suggesting products that complement what customers are viewing. Put these suggestions below the product description. Use titles like “Customers also bought” or “Complete the look” to make recommendations feel natural.
Keep cross-sell suggestions to 3-5 items to avoid overwhelming shoppers. This helps keep attention on the main product while showing useful alternatives. Bundling related products together makes customers more likely to add extra items to their cart.
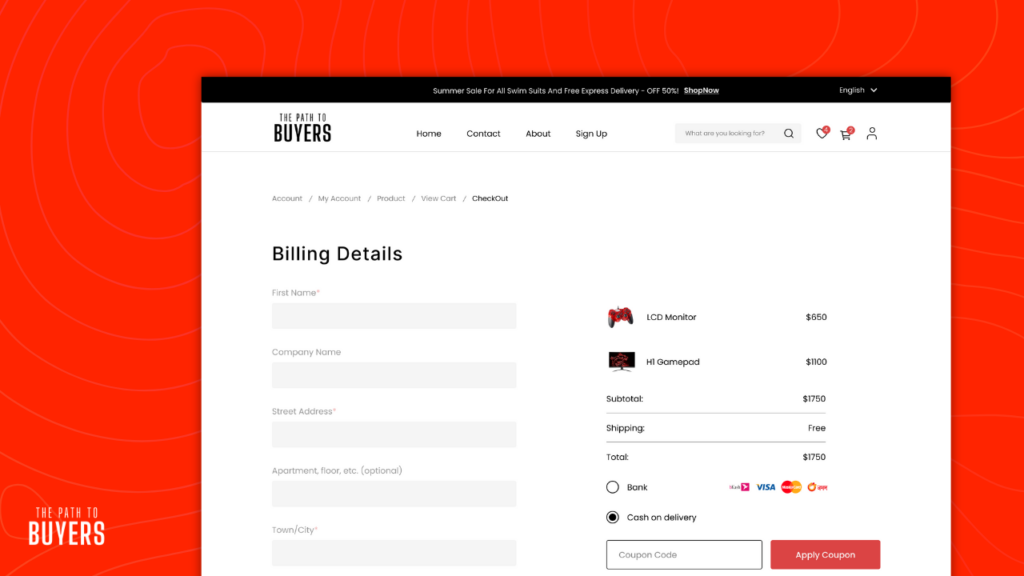
Optimize Your Checkout

The final step to create a successful Shopify website focuses on optimizing your checkout process. Even the most beautifully designed store won’t generate sales if customers abandon their carts at checkout.
Remove distractions
A simplified process directly affects your conversion rate. Research shows 17% of shoppers abandon their purchases when checkouts get complicated. Start with these optimization steps:
Remove unnecessary header and footer elements
Eliminate ‘Return to Cart’ buttons that encourage backtracking
Keep only essential form fields
Display a clear progress indicator
Present order summary in a single view
Every extra click or form field gives shoppers a reason to abandon their cart. Take time to review your checkout fields and remove anything that isn’t needed for order processing.
Enable guest checkout
Cart abandonment hits 34% when stores force account creation. Guest checkout is vital for your store’s success. Shopify’s built-in features make this simple – just go to Settings > Checkout and select “Accounts are optional”.
First-time buyers love guest checkout. They only need to provide basic information to complete their purchase. This makes everything faster and more appealing. Studies show that two-thirds of consumers want to complete their checkout in four minutes or less.
Store owners worried about losing customer data can relax. Guest checkout still captures all the important information. The system automatically saves email addresses and order details. Happy guest customers often create accounts for future purchases after a smooth first transaction.
Shopify’s checkout is fully PCI compliant, which ensures top-tier data protection. This security, combined with a simplified process, helps customers feel confident about their purchases.
Test your optimized checkout before launch. Watch how it works on mobile devices since much of your customer base will shop on phones and tablets. These improvements create a checkout experience that turns browsers into buyers without needing advanced technical skills or external developers.
Test Before Launch
Quality testing sets professional Shopify websites apart from those that drive customers away due to technical problems. We need to verify five significant aspects of your store using Shopify’s built-in tools and features.
Mobile testing
Mobile devices drive more than 60% of online purchases, which makes mobile performance testing vital. Your mobile screens use different aspect ratios than desktop displays. The most common problems occur when desktop formats become illegible or get cut off on mobile devices. You should use Shopify’s mobile preview feature to check if your product images, buttons, and text stay clear and available on different screen sizes.
Payment testing
You don’t need technical knowledge to test payment functionality – Shopify offers a dedicated test mode to simulate transactions. Note that these points matter most when testing payments:
Never use real credit cards in test mode
Disable auto-fulfillment apps beforehand
Test transactions won’t appear in payouts or reports
Shopify’s test credit card numbers help simulate different payment scenarios:
4242424242424242 for successful Visa transactions
4000000000000002 for declined cards
4000000000000259 for disputed transactions
Order process testing
Without doubt, proper order flow testing prevents customer frustration. You should test these scenarios:
Applying discount codes to orders
Placing orders while logged in and logged out
Testing different shipping addresses
Verifying tax calculations
Checking order notifications
Speed optimization
A faster Shopify website improves your chances to convert users. Beyond simple optimization, these areas need focus:
Remove unused apps and features (keep maximum 20 apps)
Minimize redirects
Optimize image sizes and compression
Check your theme’s performance
Reduce HTTP requests
Browser compatibility check
Shopify themes work on most browsers, but testing remains vital. Tools like BrowserStack or LambdaTest help verify your store’s functionality on Firefox, Chrome, Safari, and Microsoft Edge. Watch out for:
Layout consistency
JavaScript functionality
CSS rendering
Media compatibility
Loading speed variations
Document any problems you find during testing. Notwithstanding that, you can fix most issues using Shopify’s built-in settings or by tweaking your theme options – no developer needed.
Conclusion
You don’t need technical expertise or professional help to build a successful Shopify store. Shopify’s user-friendly templates, essential apps, and built-in features make it possible for anyone to create a store that converts.
Your store’s success depends on several key elements. A logical store structure, optimized checkout process, and engaging product pages will set you up for success. The process starts with a well-laid-out category system. You’ll need an engaging homepage and compelling product pages. The checkout process should be smooth and simple. Before launch, test everything to make sure it works perfectly.
Note that your first Shopify store won’t be perfect, but these basics will give you a strong foundation. Many of today’s successful store owners started just like you – they used default templates and improved their stores gradually based on customer feedback and performance data. The Shopify blog keeps you updated with new features and ways to optimize your store.
Getting started matters more than chasing perfection. A launched store that makes sales is better than an unfinished “perfect” design sitting on your computer. Let your customers’ behavior guide your improvements as your business grows.
FAQs
Q1. How can I create a high-converting Shopify website? To create a high-converting Shopify website, focus on planning your store structure, designing an engaging homepage, building compelling product pages, and optimizing your checkout process. Use high-quality images, write persuasive product descriptions, and implement trust signals throughout your site. Regularly test and refine your store based on customer feedback and analytics.
Q2. What are some key elements for a successful Shopify homepage? A successful Shopify homepage should include an attention-grabbing hero section, trust signals such as security badges and customer reviews, and a showcase of bestselling products. Ensure your homepage is mobile-responsive and loads quickly to capture and retain visitor interest.
Q3. How can I optimize my Shopify product pages for better conversions? To optimize your Shopify product pages, use high-quality images from multiple angles, write clear and compelling product descriptions, display prices prominently, and position your buy button strategically. Include cross-sell sections to increase average order value, and ensure all elements are mobile-friendly.
Q4. What steps should I take to streamline the checkout process on my Shopify store? To streamline your Shopify checkout process, remove distractions by eliminating unnecessary elements, enable guest checkout to reduce cart abandonment, and keep only essential form fields. Display a clear progress indicator and present the order summary in a single view to create a smooth, efficient checkout experience.
Q5. How important is testing before launching a Shopify store? Testing is crucial before launching your Shopify store. Focus on mobile testing to ensure responsiveness across devices, verify payment functionality using Shopify’s test mode, thoroughly check the order process, optimize site speed, and confirm browser compatibility. This comprehensive testing helps prevent technical issues that could drive customers away after launch.

